기능 사용 전 반드시 필독!
기능 사용 전 반드시 필독!
배너기능은 무료 버전 기능이에요!
커스텀 설정 시 [카페24 디자인 > html 내 코드 삽입] 까지 모두 완료 해주셔야 쇼핑몰 내에서 보여지게 됩니다
카페24에서 배너 이미지를 설정 해두셨다면 중복으로 보여질 수 있습니다
기존에 설정 해두었던 배너를 삭제하고 싶으시다면 카페24를 통해 확인 해주세요!
 배너 관리란?
배너 관리란?
쇼핑몰에 이미지를 넣고 싶지만 방법이 어려워 고민하고 계신가요?
알파 푸시의 배너 관리 기능을 사용하시면 쇼핑몰 내 원하는 위치에 이미지&동영상을 넣을 수 있어요!
html에 직접 코드를 설치해야하는 어려운 방법은 그만! 
이미지&동영상을 첨부만하면 자동으로 등록되고 자유롭게 on/off 할 수 있는 편리한 기능으로
쇼핑몰에 방문한 고객의 눈길을 사로잡는 다양한 콘텐츠를 등록 해보세요
만약 지정된 위치(전체 페이지 최상단, 상세페이지 상/하단)가 아닌 다른 위치에 이미지&동영상을 넣고 싶다면
커스텀 설정 후 코드를 복사하여 직접 설치를 해주세요!
 배너 생성 방법
배너 생성 방법
접속 경로: [프리미엄 > 배너관리]
1.
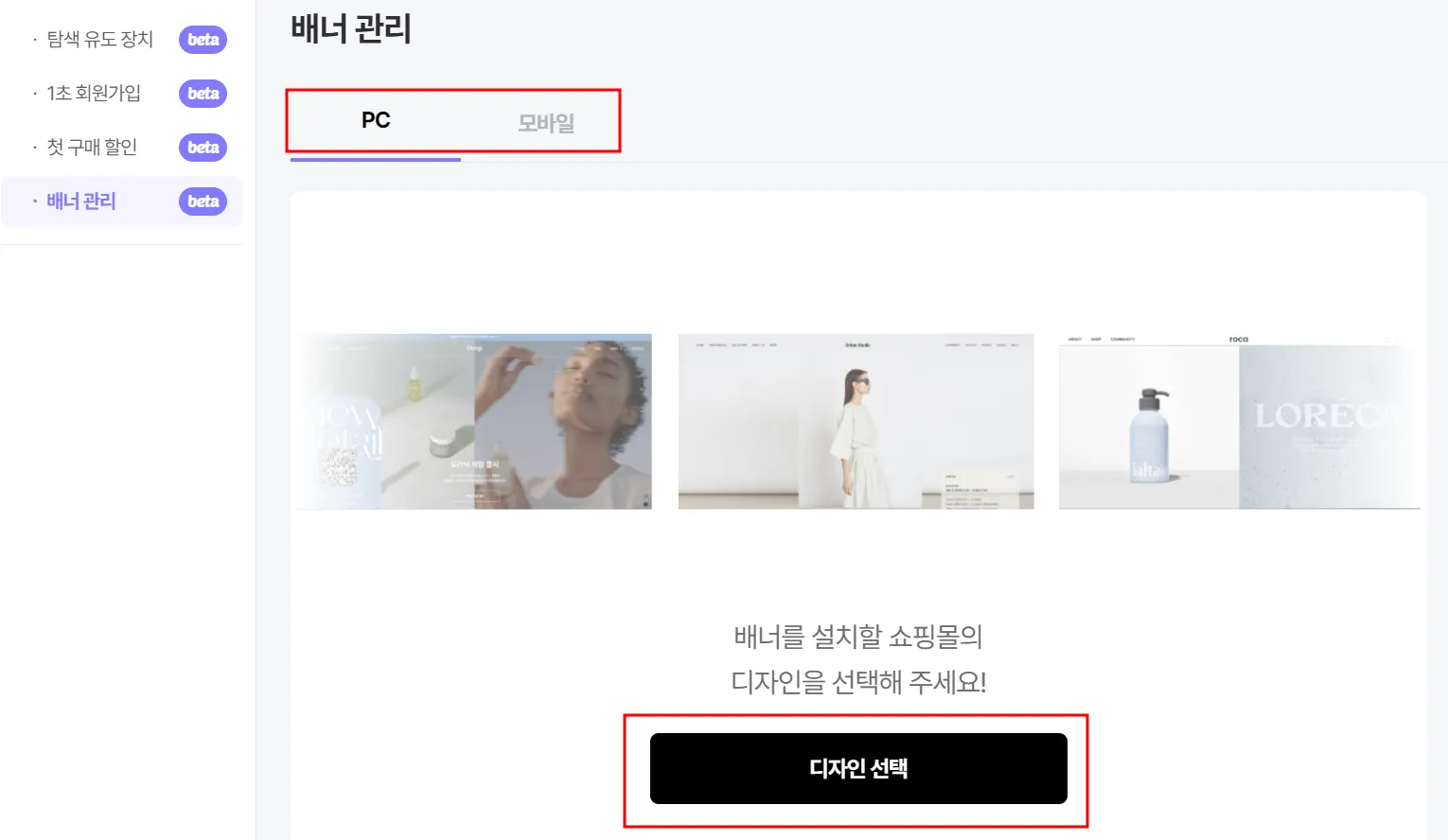
알파푸시 대시보드 접속 후[프리미엄 기능 > 배너관리]에서
이미지 또는 동영상을 추가 할 PC/MO의 디자인 스킨을 선택 후 + 배너 만들기를 선택 해주세요
단, 선택한 디자인에만 설정한 배너가 노출 되기 때문에 선택한 디자인 스킨명을 꼭 확인해주세요
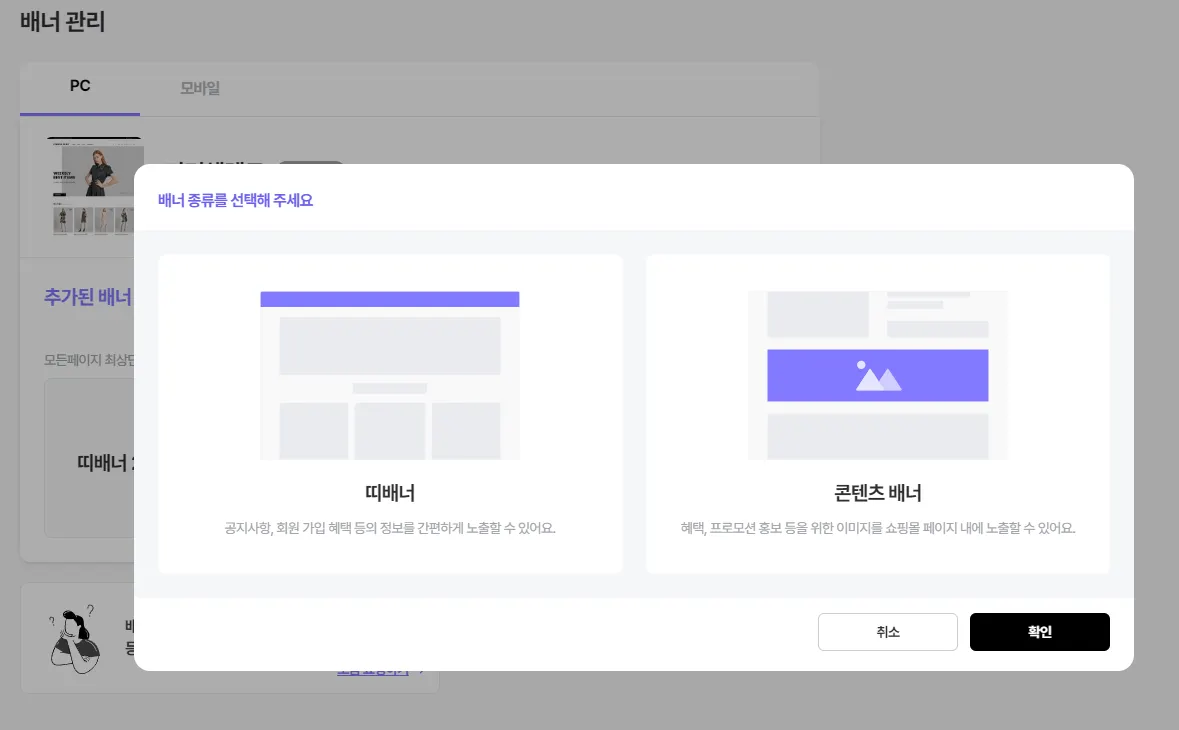
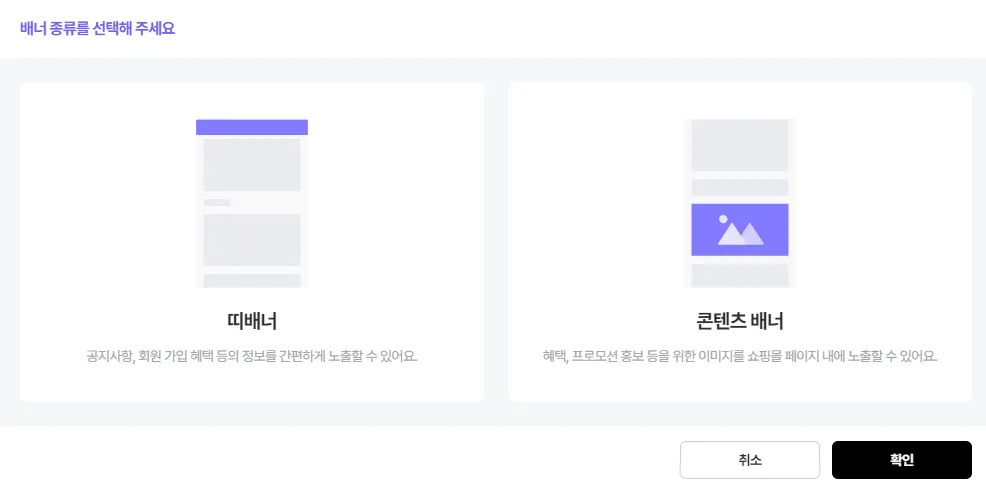
2.
추가 될 배너 종류를 선택 해 설정을 완료 해주세요
•
띠 배너: 쇼핑몰 최상단에서 보여지는 형식 (텍스트만 등록 가능)
•
콘텐츠 배너: 페이지 안에 이미지가 삽입되는 형식 (JPG.PNG 형식의 이미지 파일 또는 이미지 및 동영상의 URL만 설정 가능)
 띠 배너 설정 방법
띠 배너 설정 방법
배너 형태
1.
화면 구성: 기본형/흐르는 텍스트형/버튼 슬라이드형/롤링 배너형
•
총 4가지 방식으로 텍스트가 노출되며, 각 형태는 우측 미리보기에서 확인 할 수 있어요
콘텐츠 설정
2.
콘텐츠가 여러 개 일 때 1,2,3번의 순서대로 보여지고, 숫자 왼쪽 아이콘을 클릭 한 채로 드래그 시 순서를 바꿀 수 있어요
•
콘텐츠 내용: 배너 안에서 보여질 텍스트 내용
•
컬러셋: 배경색상과 폰트 색상을 변경 할 수 있어요
•
클릭 시 이동 링크: 띠 배너를 클릭했을 때 이동 될 페이지의 주소(https를 포함한 정확한 url 주소를 입력 해주세요)
•
링크 이동 방식: 입력한 이동 링크를 현재 보고 있는 페이지에서 이동 시킬지, 새로운 창으로 띄울지 선택 할 수 있어요
•
상세 설정: 상세 설정 내에서 배너가 보여질 기간 및 HTML 설정을 할 수 있어요
◦
노출 기간의 기본값은 상시 노출이기 때문에 별도의 기간을 지정하고 싶을 때에만 노출 기간을 설정 해주세요
단, 삭제 된 콘텐츠는 복구 할 수 없습니다
공통 디자인 설정
3.
폰트 크기, 높이, 간격 등 배너의 디자인을 설정 할 수 있어요
•
배너 높이: 아래의 이미지 처럼 띠 배너의 폭을 늘리거나 줄일 수 있어요
•
콘텐츠 노출 방식: 배너 안에서 보여질 콘텐츠가 여러개일때 다음 컨텐츠가 보여지기까지 걸리는 시간을 설정 할 수 있어요
•
상단 고정: 고객이 스크롤을 움직여 페이지를 내려도 화면 상단에서 계속 띠배너 콘텐츠가 보여지도록 고정 할 수 있어요
 콘텐츠 배너 설정 방법
콘텐츠 배너 설정 방법
반응형 설정
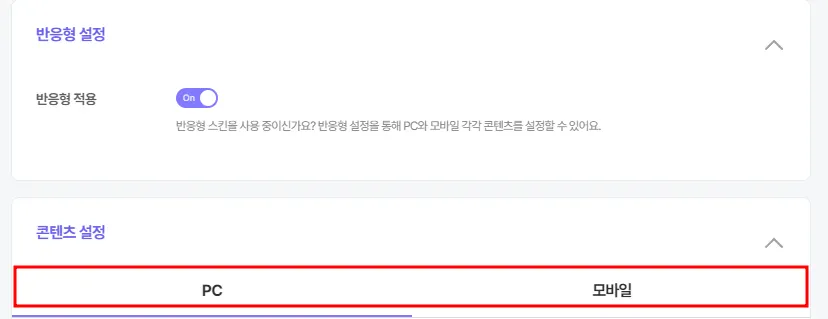
1.
반응형 적용: 반응형이란 핸드폰, PC 화면의 가로 사이즈에 맞춰 보여지는 디자인 스킨을 의미 해요
설정 클릭 시 PC와 모바일을 각각 설정 할 수 있도록 메뉴가 활성화 됩니다
콘텐츠 설정
2.
콘텐츠 업로드: 이미지 파일, 이미지 URL, 영상 URL 중 업로드 할 콘텐츠 방식을 선택해주세요
•
콘텐츠가 여러 개 일 때 1,2,3번의 순서대로 보여지고, 숫자 왼쪽 아이콘을 클릭 한 채로 드래그 시 순서를 바꿀 수 있어요
•
클릭 시 이동 링크: 띠 배너를 클릭했을 때 이동 될 페이지의 주소(https를 포함한 정확한 url 주소를 입력 해주세요)
•
링크 이동 방식: 입력한 이동 링크를 현재 보고 있는 페이지에서 이동 시킬지, 새로운 창으로 띄울지 선택 할 수 있어요
•
상세 설정: 상세 설정 내에서 배너가 보여질 기간 및 HTML 설정을 할 수 있어요
◦
노출 기간의 기본값은 상시 노출이기 때문에 별도의 기간을 지정하고 싶을 때에만 노출 기간을 설정 해주세요
공통 디자인 설정
•
콘텐츠 상/하 여백: 등록 된 이미지/동영상의 상/하단에 여백을 넣을 수 있어요
•
콘텐츠 노출 방식: 배너 안에서 보여질 콘텐츠가 여러 개 일 때 다음 컨텐츠가 보여지는 방식과 전환 시간을 설정 할 수 있어요
◦
캐러셀 형(슬라이드 방식)과 그리드 형(격자 방식) 중 선택 할 수 있어요
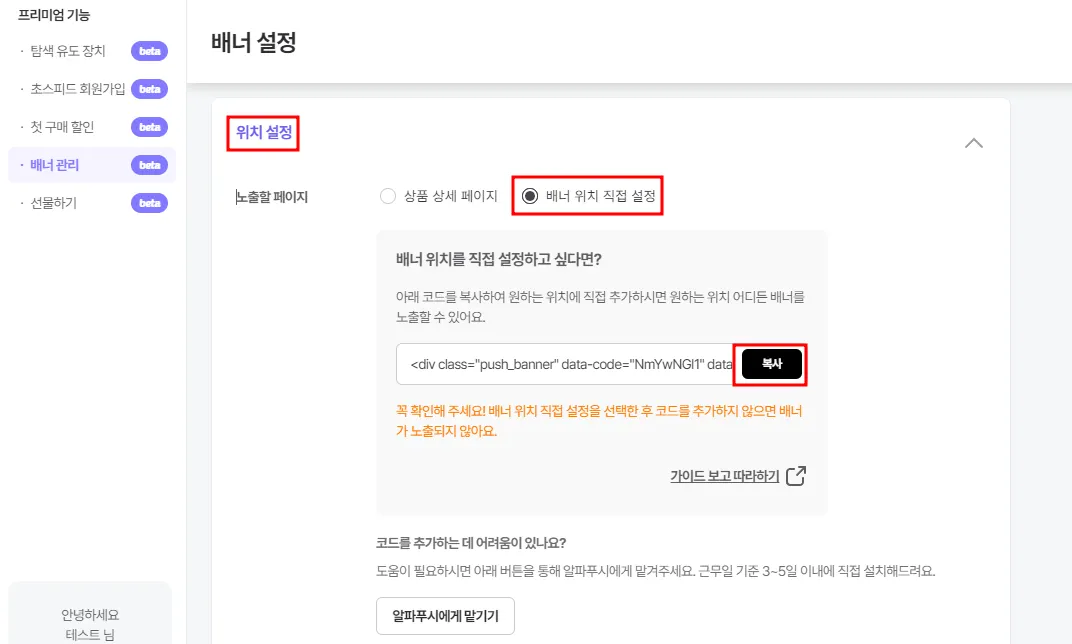
위치 설정
3.
노출할 페이지와 위치를 선택 할 수 있어요!
•
상세페이지(상/하단): 상품의 모든 상세 페이지 상단/하단에서 배너가 노출 됩니다
◦
◦
배너 위치는 설정 후에도 언제든지 변경 할 수 있어요
•
배너 위치 직접 설정: 자동 설치는 상세페이지만 가능하기 때문에 이 외 페이지에 설치를 원하시는 경우 직접 설치를 통해 설치 할 수 있어요
◦
쇼핑몰 디자인 스킨 내 html 삽입까지 모두 완료해야 배너가 노출 됩니다
◦
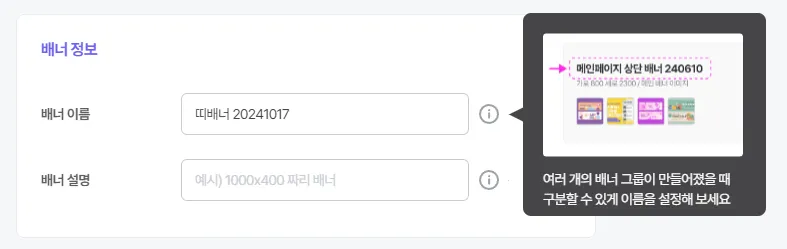
배너정보
•
여러 개의 배너를 설정 해두셨을때, 관리자가 쉽게 구분 할 수 있도록 간단한 정보 및 히스토리를 입력 할 수 있어요
4.
설정 완료 후 생성한 배너 기능을 활성화 해주세요!
기능이 정상적으로 활성화 되어있다면 LIVE 상태로 변경 되고, 쇼핑몰에 적용 됩니다
 커스텀을 통한 직접 설치 방법
커스텀을 통한 직접 설치 방법
커스텀 설정 시 [카페24 디자인 > html 내 코드 삽입] 까지 모두 완료 해주셔야 쇼핑몰 내에서 보여지게 됩니다
접속 경로: [프리미엄 기능 > 배너관리]
1.
커스텀 설정 클릭 후 배너 설정을 완료 해주세요
2.
배너 이미지 삽입을 위해 html 삽입 코드를 복사 해주세요
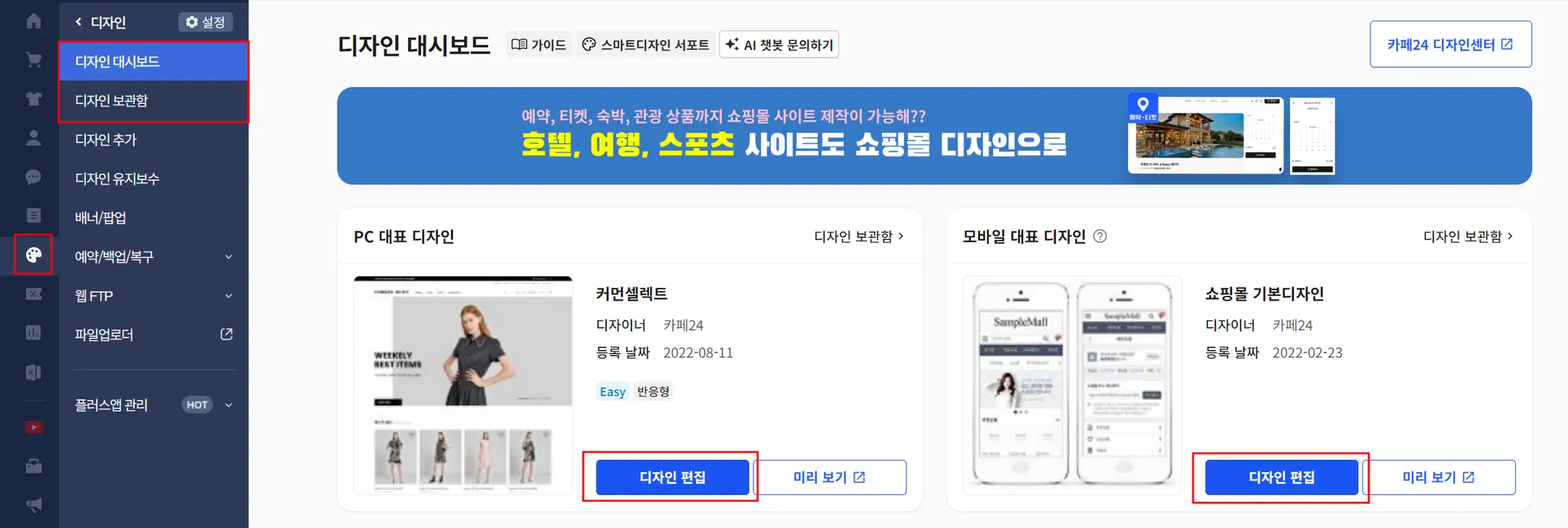
3.
만약 대표 디자인이 아닌 스킨에 설치를 원하시는 경우 디자인 보관함에서 해당 스킨의 디자인을 편집 해주세요
잠깐!
•
반응형 스킨이 아니라면 PC와 모바일 스킨 모두 설치 작업을 해주셔야 합니다
(반응형 스킨은 1개의 스킨 디자인이 화면 너비를 인식해 자동으로 PC/MO 디자인이 전환되는 스킨을 뜻합니다)
•
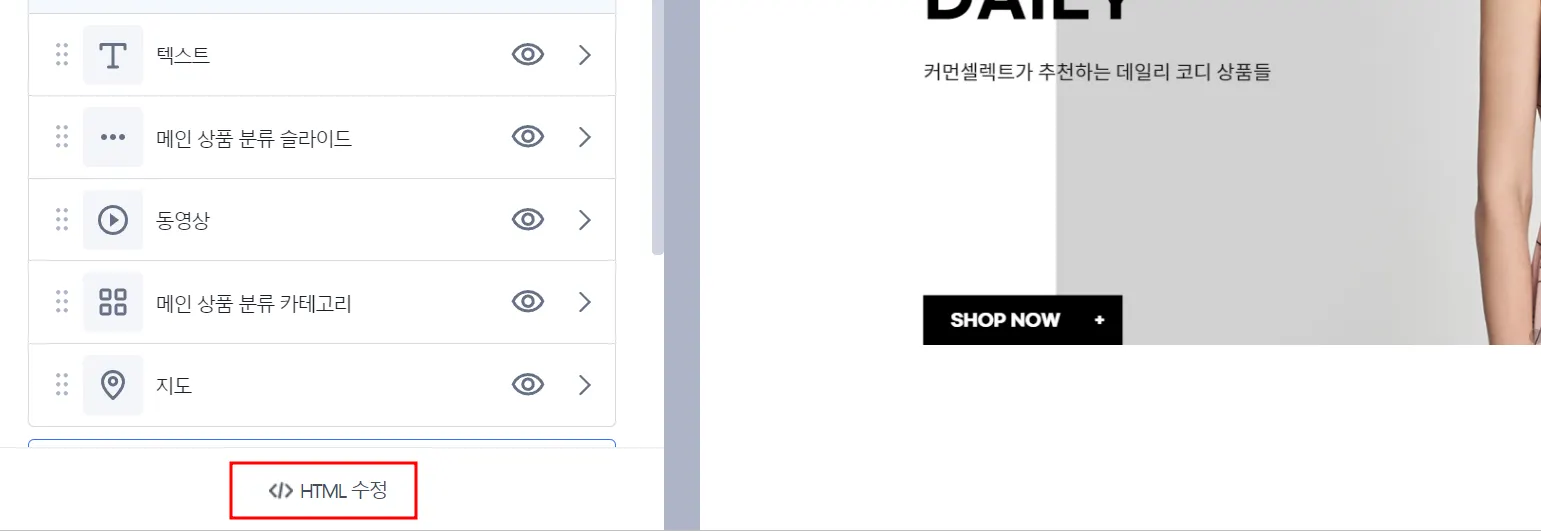
스마트 디자인 Easy도 html 수정이 가능 합니다
4.
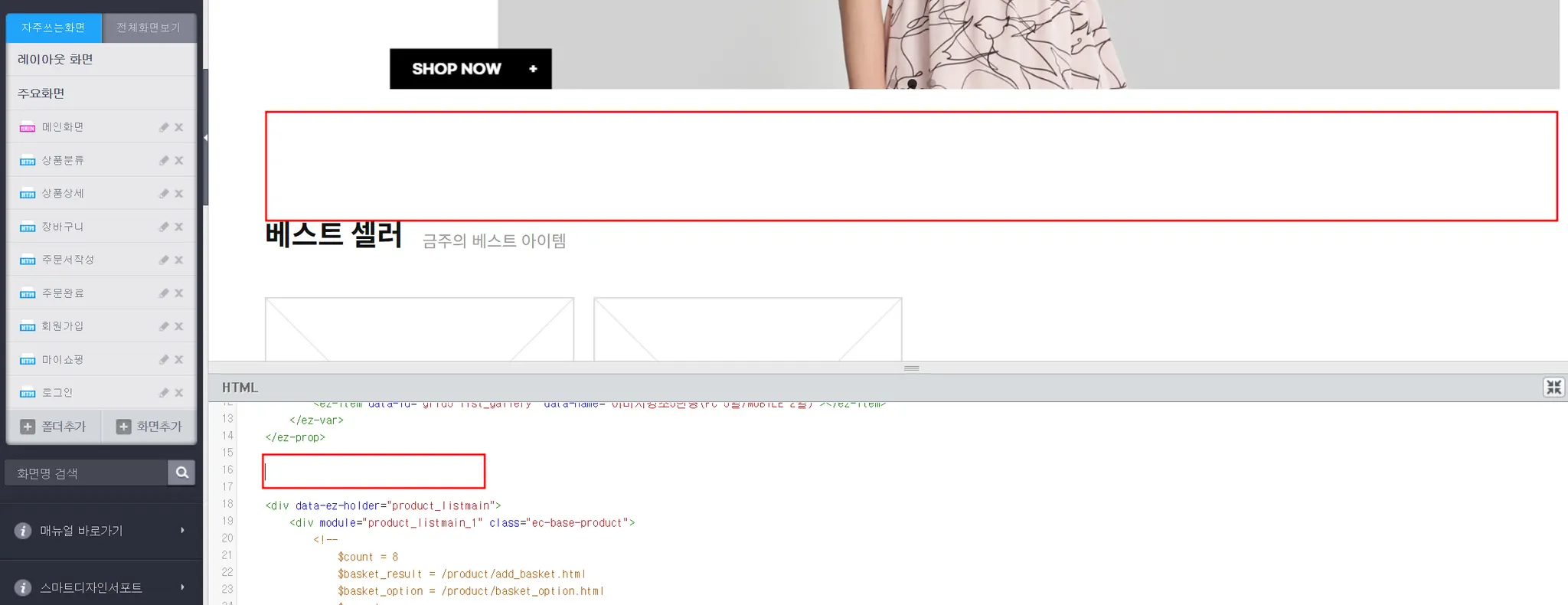
원하는 위치를 찾아 복사해둔 코드를 붙여 넣어주세요
5.
디자인 편집창 좌측 상단의 저장 버튼을 클릭한 뒤 쇼핑몰의 캐시/쿠키 삭제 후 적용 된 모습을 확인 해보세요
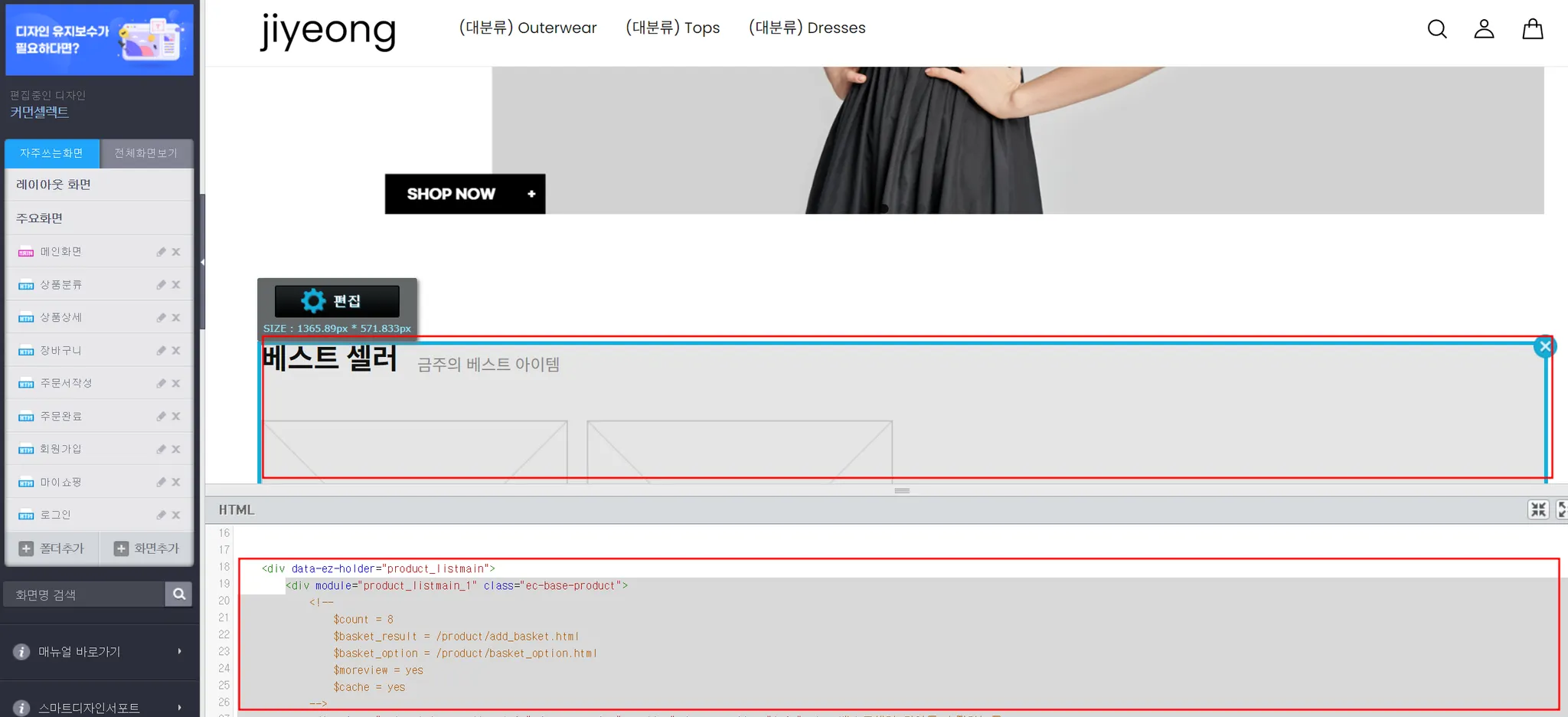
미리보기에서 삽입을 원하는 위치 상/하단에 있는 영역을 클릭해보세요
•
HTML에서 음영 처리 된 영역이 클릭한 영역이므로, 음영 처리 된 박스를 기준으로 위치를 찾을 수 있어요
 배너 통계 확인 하기
배너 통계 확인 하기
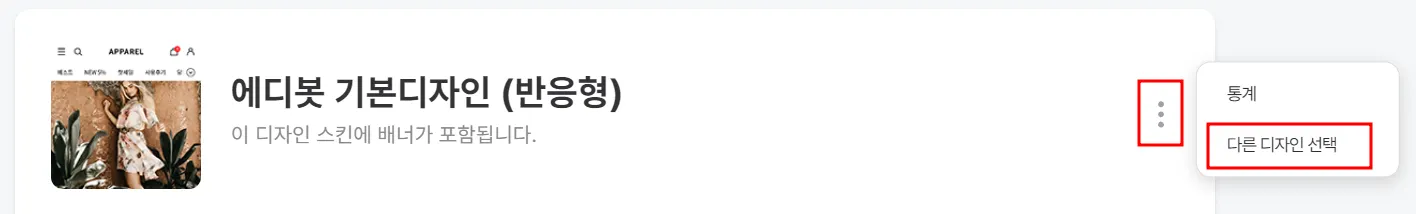
접속 경로: [프리미엄 기능 > 배너관리 > 디자인 > 통계]
•
통계 페이지에서 각 배너에 설정한 콘텐츠의 노출 수, 클릭 수, 클릭율을 확인 할 수 있어요!
•
내보내기를 통해 엑셀 파일로도 다운 받을 수 있습니다

.png&blockId=03392f57-2f6c-4872-b044-60a53c4e125f)