위젯 설정 전 반드시 필독!
위젯 설정 전 반드시 필독!
알파 업셀 설치 시 모든 위젯은 기본적으로 설치 됩니다! 사용을 원하지 않는 위젯이 있을 경우 미 사용으로 변경 해주시면 됩니다 
위젯 설정의 미리보기는 구매 버튼 클릭 위젯과 장바구니 버튼 클릭 위젯만 제공됩니다!
알파 업셀에서 디자인 수정 작업을 도와드리고 있지 않습니다!
알파업셀에서 디자인 수정 시 쇼핑몰에 어떤 오류가 발생할지 알 수 없고, 오류 발생 시 대처가 불가능하기 때문에 디자인 수정 작업을 도와드리기 어려운 점 양해 부탁드립니다 
 설정 변경 방법
설정 변경 방법
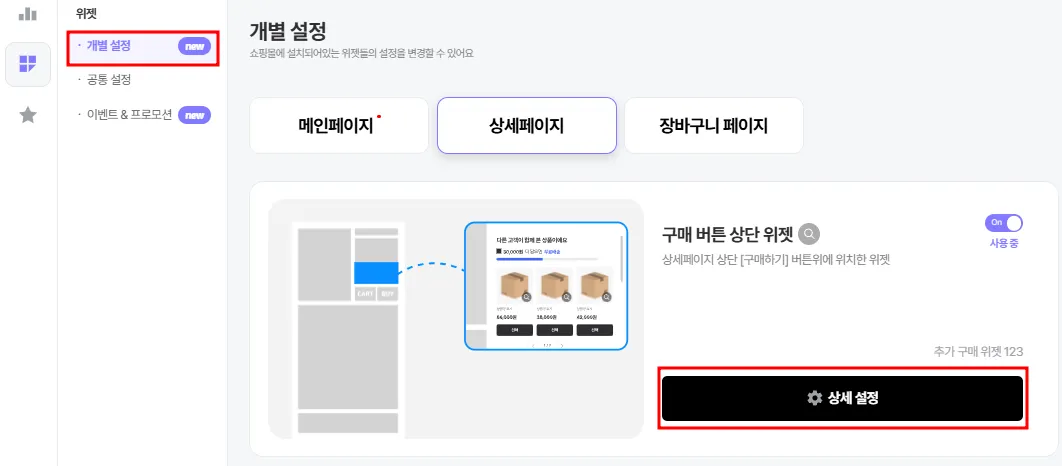
접속 경로:[위젯 > 개별 설정 > 상세 설정]
1.
쇼핑몰에 설치 되어있는 위젯 중 설정을 변경하고 싶은 위젯 아래의  상세 설정 버튼을 눌러주세요
상세 설정 버튼을 눌러주세요
2.
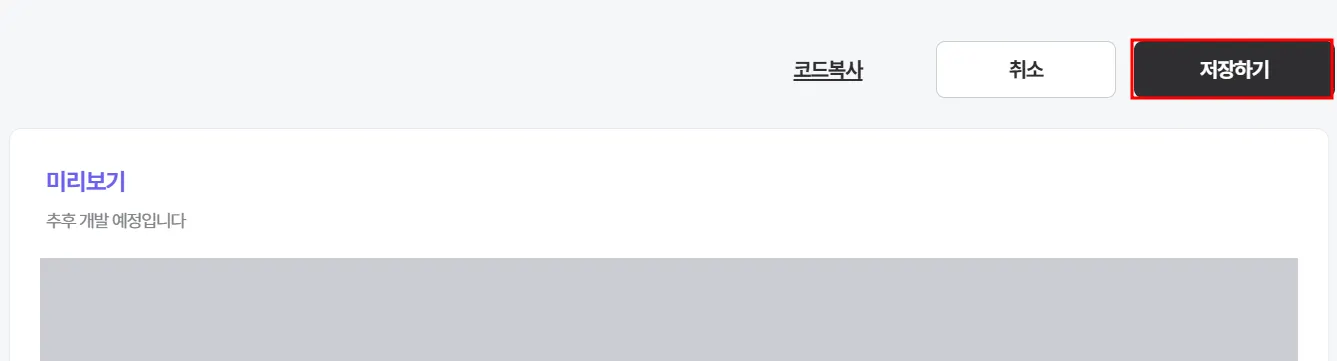
설정 버튼 클릭 후 이동 되는 페이지에서 원하시는 설정을 변경하신 후 페이지 우측 상단의 저장하기 버튼을 눌러야 반영 돼요
3.
변경 된 설정은 자동으로 적용되며, 별도로 코드 등의 수정 작업은 필요하지 않아요!
4.
변경 된 설정이 적용되기까지 최대 10~15분 소요 되며, 시간이 경과 된 후 브라우저의 캐시/쿠키를 삭제해 확인 해주세요
 설정 상세
설정 상세
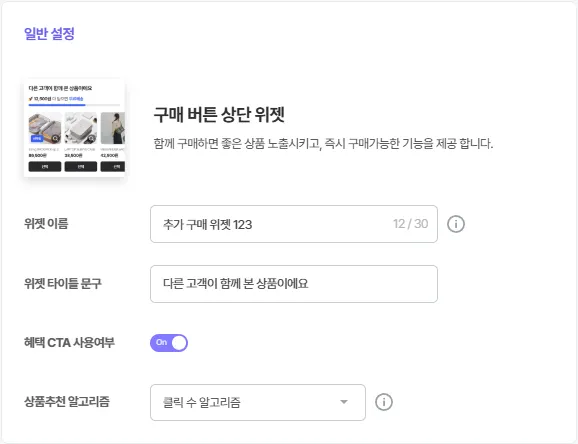
일반 설정
1.
위젯 이름과 위젯 타이틀 문구를 변경 할 수 있고, 위젯의 이름은 쇼핑몰에는 보여지지 않아요
2.
상품추천 알고리즘에서 AI 자동 추천 설정 시 어떤 기준으로 상품이 추천 될 지 설정 할 수 있어요
데스크톱/모바일 별도 설정
3.
URL에 ‘m.’ 포함
•
페이지 주소(url) 앞에 m.이 포함되어있는 경우 모바일 화면으로 인식 됩니다
(ex: m.alphareview.kr → 모바일 주소로 인식)
4.
뷰포트 너비
•
뷰포트란 현재 보고있는 창 화면의 영역을 의미하며, 해당 영역에서 보여질 위젯 크기를 설정할 수 있습니다
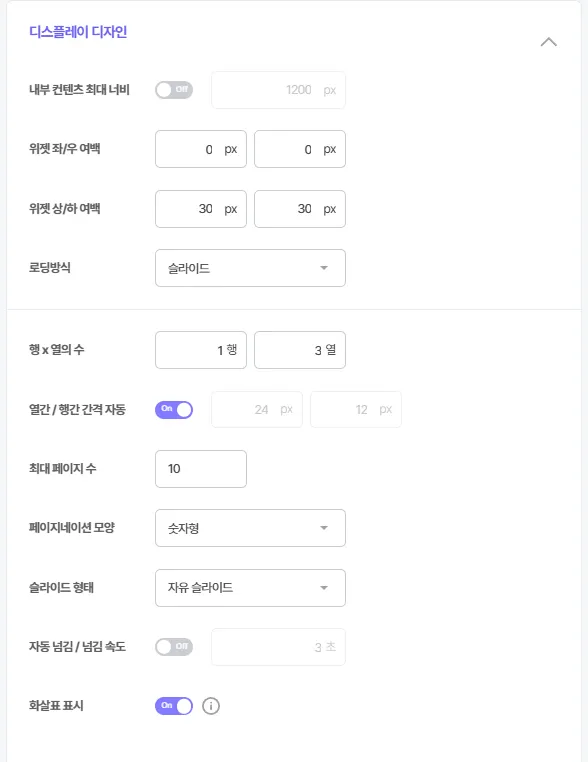
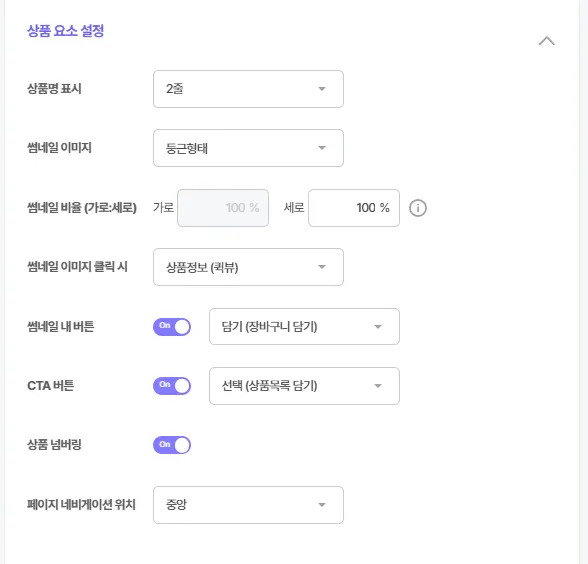
디스플레이디자인 및 상품 요소 설정
5.
위젯에 보여지는 디스플레이 디자인( 행과 열의 수, 최대 페이지 수, 페이지네이션 모양 썸네일 이미지, 썸네일 기준 등)을 설정을 변경하여 수정할 수 있고 버튼을 보여지지 않도록, 또는 보여지도록 변경하실 수 있어요!
6.
위젯 마다 보여지는 정보가 다르기 때문에 변경하실 수 있는 설정 또한 다르게 보여져요
현재 사용하고 계시는 위젯 중 변경이 가능한 설정들을 확인해보세요!
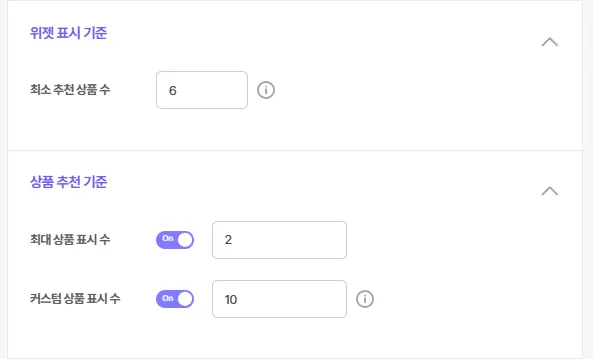
위젯 표시 기준 및 상품 추천 기준
7.
위젯에 표시 될 최소 추천 상품 수와 최대 상품 표시를 설정할 수 있어요
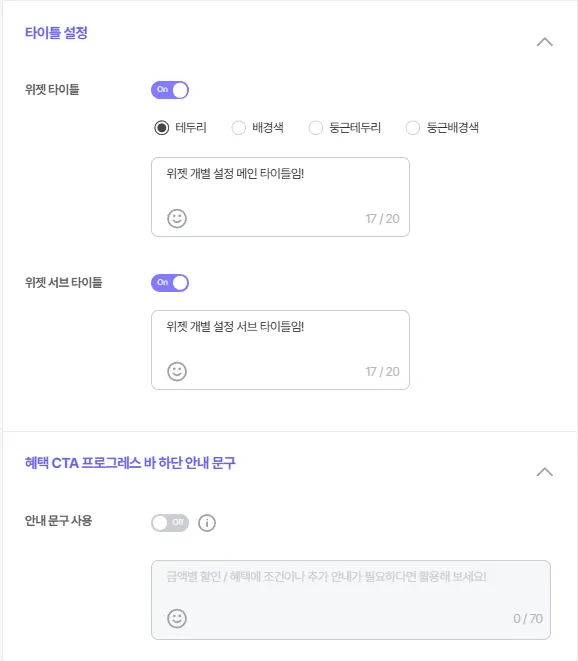
타이틀 설정
8.
위젯 타이틀과 서브 타이틀을 설정 및 타이틀의 디자인을 변경할 수 있어요
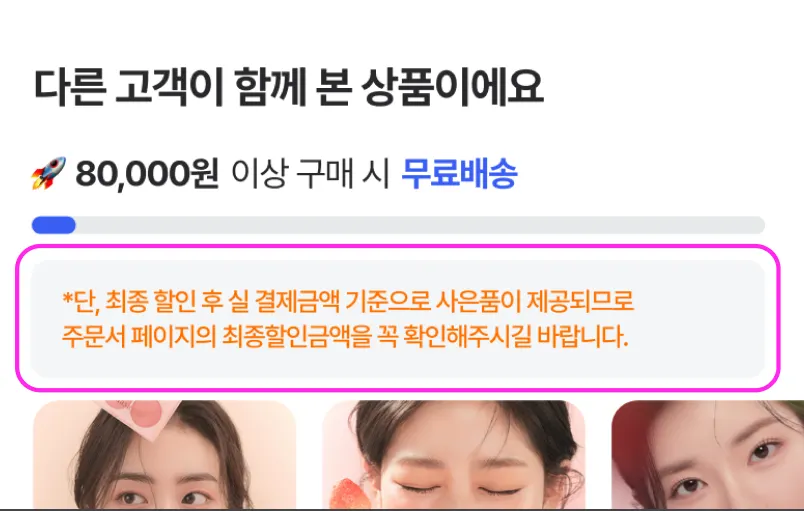
하단 CTA 프로그레스 바 하단 안내 문구
9.
금액 별 할인, 혜택의 추가 안내가 필요할 경우 사용해보세요!
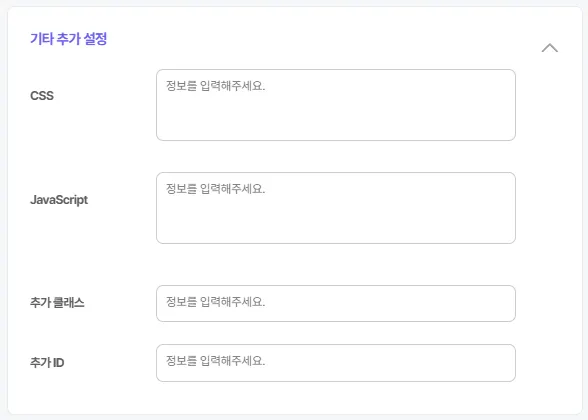
기타 추가 설정
10.
CSS수정과 JavaSvript를 통해 디자인 수정을 할 수 있습니다
 CSS 수정방법
CSS 수정방법
자사몰 내에서 CSS 수정 후 대시보드에 수정 사항을 입력해주셔야 쇼핑몰에 적용 됩니다
1.
위젯 내 옵션으로 사이즈 조정을 원하는 영역을 선택하여 display: none; 처리 해주세요
•
특정 영역에서 마우스 우 클릭 → [검사] → 검사할 페이지 요소 선택 → 수정 원하는 위치 클릭 → d 입력 후 키보드의 “tab”키로 display 선택 → none 역시 동일한 방법으로 선택 → 전체 영역 복사
2.
해당 위젯이 추가되어있는 위젯 세트의 “수정하기” 버튼 클릭 → 해당 영역의 이름과 display; none; 영역만 남기고 지우기(수정 사항만 남기기) → 저장
•
동영상 예시는 하나의 예시이고, 이 외의 옵션 및 영역도 동일한 방식으로 CSS 수정 후 대시보드에 입력해두시면 미 노출 설정이 적용 됩니다
•
display; none; 뿐만 아니라 색상 코드, 텍스트 크기, 라운딩 처리 등 CSS 수정을 하실 수 있습니다

.png&blockId=03392f57-2f6c-4872-b044-60a53c4e125f)